Blogger Dropdown Menu ကိုအရိုးရွင္းဆုံးနဲ႕ အလွပဆုံးေလး ဖန္တီးမယ္ ( လန္းမွလန္း )
By: ဘေလာ့ခရီးသည္

မဂၤလာပါ သည္ေန႕တင္တဲ့ နည္းလမ္းေလးကေတာ့... ဘေလာ့ကာတိုင္း စိတ္၀င္တစား ရွိတတ္ၾကတဲ့
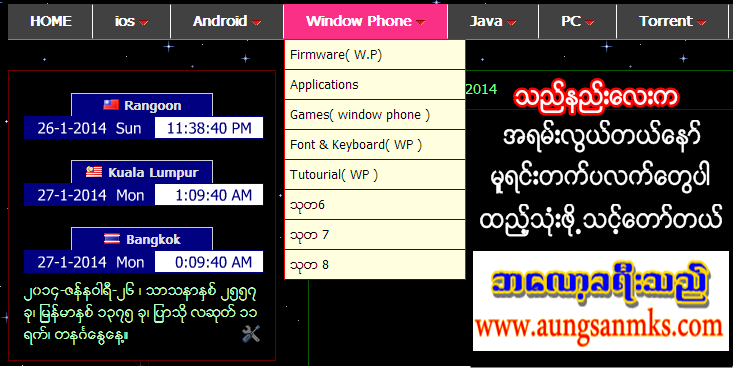
Menu ဆိုတဲ့ ေခါင္းစဥ္ တစ္ခုပါဘဲ... ခုေခတ္စားေနတာက menu ေတြကို dropdown ေလးေတြနဲ႕
ဖန္တီးၾကတာပါဘဲ... သည္ေနရာမွာ ေအာ္တိုပါတဲ့ တက္ပလက္ေတြ သုံးတဲ့ခါ ျပႆနာ မရွိေပမယ့္
မူရင္းတက္ပလက္ကို သုံးၾကတဲ့သေူတြအတြက္ေတာ့ အရမ္း အခက္ေတြ႕ေစပါတယ္...
နည္းလမ္းေတြမ်ားစြာ ရွိပါတယ္ ဒါေပမယ့္ က်ေနာ့္ ေအတြ႕အၾကံဳအရ မူရင္းတက္ပလက္ေတြမွာ
ထည့္ယူ၇တဲ့ dropdown menu ေတြ အေတာ္မ်ားမ်ားအဆင္မေျပတာ ေတြ႕ရတယ္... တင္လုိက္ရင္
dropdown ေတြက တက္ပလက္ အထဲ၀င္ေနတာ ေတြ ျဖစ္တတ္ပါတယ္...သည္နည္းလမ္းေလးကေတာ့
ဘေလာ့ကာ စလုပ္တဲ့ သူေတြအတြက္ ပိုအသုံး၀င္ပါတယ္... လြယ္ကူလို႕ပါ...ကဲ ေအာက္မွာ ထည့္နည္းနဲ႕
တင္ေပးလိုက္ပါတယ္ေနာ္... လိုအပ္တဲ့ ကုဒ္ေတြကို ယူျပီးသုံးလိုက္ပါ...
သည္ထဲမွာ dropdown menu အေရအတြက္ ( ရ ) ခုထိ လုပ္ေပးထားပါတယ္...မလိုအပ္ရင္ ျဖဳတ္နိဳင္သလို လိုအပ္ရင္ ထပ္တိုးနိဳင္ပါတယ္... အဆင္မေျပတာရွိ ခ်က္ေဘာက္မွာ စာခ်န္ခဲ့ပါ..
စမယ္ေနာ္.....
►1. Login လုပ္လုိက္ပါ ဘေလာ့ကာကို
►2. Layout ကိုကလစ္ရပါ့မယ္ မိမိတို႕ Dashboard ကေနေပါ့
►3. Add a Gadget ကိုကလစ္ေပးလုိက္ပါ
►4. HTML/Javascript. ကိုကလစ္ျပီး က်လာတဲ့ ေဘာက္ေလးထဲမွာဘဲ
►5. ေအာက္ကေပးထားတဲ့ ကုဒ္ေတြကို ေကာ္ပီယူ ထည့္လိုက္ပါ
<script src='မိမိဘေလာ့လင့္ထည့္ပါ/dd-level-menu.js' type='text/javascript'></script><style>/* ######### Drop Down Menu Bu HelperBlogger.com ######### */ /* ######### Matt Black Strip Main Menu Bar CSS ######### */ .ddsubmenustyle, .ddsubmenustyle div { /*topmost and sub DIVs, respectively*/ font: normal 13px Verdana; margin: 0; padding: 0; position: absolute; left: 0; top: 0; list-style-type: none; background: white; border: 1.8px solid red; border-bottom-width: 0; visibility: hidden; z-index: 100; } .ddsubmenustyle ul { margin: 0; padding: 0; position: absolute; left: 0; top: 0; list-style-type: none; border: 0px none; } .ddsubmenustyle li a { display: block; width: 170px; /*width of menu (not including side paddings)*/ color: black; background-color: lightyellow; text-decoration: none; padding: 4px 5px; border-bottom: 1.3px solid blue; } * html .ddsubmenustyle li { /*IE6 CSS hack*/ display: inline-block; width: 170px; /*width of menu (include side paddings of LI A*/ } .ddsubmenustyle li a:hover { background-color: black; color: white; } .downarrowpointer { /*CSS for "down" arrow image added to top menu items*/ padding-left: 4px; border: 0; } .rightarrowpointer { /*CSS for "right" arrow image added to drop down menu items*/ position: absolute; padding-top: 3px; left: 100px; border: 0; } .ddiframeshim { position: absolute; z-index: 500; background: transparent; border-width: 0; width: 0; height: 0; display: block; } /* ######### Black Strip Main Menu Bar CSS ######### */ .mattblackmenu ul { margin: 0; padding: 0; font: bold 12px Verdana; list-style-type: none; border-bottom: 1px solid gray; background: #414141; overflow: hidden; width: 100%; } .mattblackmenu li { display: inline; margin: 0; } .mattblackmenu li a { float: left; display: block; text-decoration: none; margin: 0; padding: 6px 8px; /*padding inside each tab*/ border-right: 1px solid white; /*right divider between tabs*/ color: white; background: #414141; } .mattblackmenu li a:visited { color: white; } .mattblackmenu li a:hover { background: black; /*background of tabs for hover state */ } .mattblackmenu a.selected { background: black; /*background of tab with "selected" class assigned to its LI */ } </style><div id="ddtopmenubar" class="mattblackmenu"> <ul><li> <a href="မိမိဘေလာ့လိပ္စာထည့္ပါ">HOME</a> </li><li> <a href="#" rel="ddsubmenu1">နည္းပညာဆိုင္ရာ</a> </li><li> <a href="#" rel="ddsubmenu3"> ေဆာ့၀ဲလ္ဆိုင္ရာ</a> </li><li> <a href="#" rel="ddsubmenu3"> သုတဆိုင္ရာ</a> </li><li> <a href="#" rel="ddsubmenu3"> စာေပဆိုင္ရာ</a> </li><li> <a href="#" rel="ddsubmenu3"> ေတးဂီတဆိုင္ရာ</a></li><li> <a href="#" rel="ddsubmenu3"> pcဆိုင္ရာ</a></li><li> <a href="#" rel="ddsubmenu3"> mobilesဆိုင္ရာ</a> </li></ul></div><script type="text/javascript"> ddlevelsmenu.setup("ddtopmenubar", "topbar") //ddlevelsmenu.setup("mainmenuid", "topbar|sidebar") </script><ul class='ddsubmenustyle' id='ddsubmenu1'><li> <a href='#'>နည္းပညာ 1</a> </li><li> <a href='#'> နည္းပညာ 2</a> </li><li> <a href='#'> နည္းပညာ 3</a> </li><li> <a href='#'> နည္းပညာ 4</a> </li><li> <a href='#'> နည္းပညာ 5</a> </li><li> <a href='#'> နည္းပညာ 6</a> </li><li> <a href='#'> နည္းပညာ 7</a> </li></ul><ul class='ddsubmenustyle' id='ddsubmenu3'><li> <a href='#'>ေဆာ့၀ဲလ္ဆိုင္ရာ 1</a> </li><li> <a href='#'> ေဆာ့၀ဲလ္ဆိုင္ရာ 2</a> </li><li> <a href='#'> ေဆာ့၀ဲလ္ဆိုင္ရာ3</a> </li><li> <a href='#'> ေဆာ့၀ဲလ္ဆိုင္ရာ 4</a> </li><li> <a href='#'> ေဆာ့၀ဲလ္ဆိုင္ရာ 5</a> </li><li> <a href='#'> ေဆာ့၀ဲလ္ဆိုင္ရ6</a> </li><li> <a href='#'> ေဆာ့၀ဲလ္ဆိုင္ရ 7</a> </li><li> <a href='#'> ေဆာ့၀ဲလ္ဆိုင္ရ8</a> </li></ul><ul class='ddsubmenustyle' id='ddsubmenu3'><li> <a href='#'>သုတ 1</a> </li><li> <a href='#'> သုတ2</a> </li><li> <a href='#'> သုတ3</a> </li><li> <a href='#'> သုတ 4</a> </li><li> <a href='#'> သုတ 5</a> </li><li> <a href='#'> သုတ6</a> </li><li> <a href='#'> သုတ 7</a> </li><li> <a href='#'> သုတ 8</a> </li></ul><ul class='ddsubmenustyle' id='ddsubmenu3'><li> <a href='#'>စာေပ1</a> </li><li> <a href='#'> စာေပ2</a> </li><li> <a href='#'> စာေပ3</a> </li><li> <a href='#'> စာေပ4</a> </li><li> <a href='#'> စာေပ5</a> </li><li> <a href='#'> စာေပ6</a> </li><li> <a href='#'> စာေပ7</a> </li><li> <a href='#'> စာေပ8</a> </li></ul><ul class='ddsubmenustyle' id='ddsubmenu3'><li> <a href='#'>ဂီတ1</a> </li><li> <a href='#'> ဂီတ2</a> </li><li> <a href='#'> ဂီတ3</a> </li><li> <a href='#'> ဂီတ4</a> </li><li> <a href='#'> ဂီတ5</a> </li><li> <a href='#'> ဂီတ6</a> </li><li> <a href='#'> ဂီတ7</a> </li><li> <a href='#'> ဂီတ8</a> </li></ul><ul class='ddsubmenustyle' id='ddsubmenu3'><li> <a href='#'>pc1</a> </li><li> <a href='#'> pc2</a> </li><li> <a href='#'> pc3</a> </li><li> <a href='#'> pc4</a> </li><li> <a href='#'> pc5</a> </li><li> <a href='#'> pc6</a> </li><li> <a href='#'> pc7</a> </li><li> <a href='#'> pc8</a> </li></ul><ul class='ddsubmenustyle' id='ddsubmenu3'><li> <a href='#'>mobile 1</a> </li><li> <a href='#'> mobile 2</a> </li><li> <a href='#'> mobile 3</a> </li><li> <a href='#'> mobile 4</a> </li><li> <a href='#'> mobile 5</a> </li><li> <a href='#'> mobile 6</a> </li><li> <a href='#'> mobile 7</a> </li><li> <a href='#'> mobile 8</a> </li></ul>
ကုဒ္ထဲက အမည္ေတြကို စိတ္ၾကိဳက္ ျပဳျပင္ နိဳင္ပါတယ္ေနာ္ ထည့္တဲ့အခါမွာ မ်က္စိလည္ပါ့မယ္...
ပင္မ ေခါင္းစဥ္ အမည္နဲ႕ သူ႕ရဲ႕ ေခါင္းစဥ္ အပြါးေတြက တေနရာတည္းရွိမေနပါဘူးေနာ္... အဲတာေလးသတိျပဳ ေစလိုပါတယ္...
ခုလိုအားေပးတဲ့အတြက္ အထူးေက်းဇဴးတင္ပါေၾကာင္း ေျပာၾကားပါရေစ..ဘေလာ့ခရီးသည္မွ နည္းပညာမ်ားအား မည္သူမဆို လြတ္လပ္စြာ ကူးယူသုံးစြဲနိဳင္ပါတယ္.. ကြ်န္ေတာ္ ပိုင္ဆိုင္ေသာေနရာေလးမ်ားအား ဆက္လက္ လည္ပါတ္လိုပါက ***************************************
ဘေလာ့ခရီးသည္သို႕ { ဒီမွာ } သြားလိုက္ပါ
ဘေလာ့ဆုိင္ရာနည္းပညာမ်ား{ ဒီမွာ } သြားလိုက္ပါ
စြယ္စုံစာအုပ္စင္{ ဒီမွာ } သြားလိုက္ပါ
Posted via Blogaway


No comments:
Post a Comment